Website construction: HTML and XHTML tricks
This article will introduce you to some of the widely used HTML and XHTML tricks.
1. Make things tidy
If you intend to write the code yourself, make everything neat and standard. Using the line tab to classify the command line level makes it easier to organize lines of code. Regardless of what people often say, consider removing blank characters as unnecessary because this just doesn't significantly reduce your website's loading time. Also note that sometimes there are blank characters that need to be cleaned up if they make your Web page display incorrectly on certain browsers. In many cases, these are the spaces around graphics that stand side by side
2. Use DOCTYPE
What is a DOCTYPE? And why does it always appear in capital letters? We have not found the answer to the second question the first question is so simple, the DOCTYPE "notifies" a Web browser about the text format it is displaying. Be careful with this because many web browsers display the same page differently depending on the DOCTYPE. Removing the DOCTYPE is likely to make the browser "awkward," and then announce that your commands are problematic even when you try to write commands in a standard and standard way. Please see more at alistapart.com/stories/doctype.
3. Do not "leak" content
In addition to errors with DOCTYPE, there is another possibility that your Web content will not display as expected. Anything placed after the HTML closing tag will still be displayed but you will not be able to control its position and this also creates an error text. Similarly, body content must be placed in the correct body tag, not mistakenly mistakenly, but put them between the command tags at another level, such as a card head tag command (head tag).
4. Limit "exclusion" mark
The term "exclusion" here indicates that the W3 organization-marked HTML tags may not be used with browsers in the future, so there is no guarantee these commands will work well with For example, avoid writing BODY and FONT commands with attributes within it. Most web page formats can be implemented more efficiently via CSS.
5. Understand XHTML rules
HTML has a rather loose syntax in some ways, for example you may not need to care about paragraph tags. But that is not allowed in XHTML: all tags must be closed and attributes must be enclosed in quotation marks (""). Furthermore, all tags and attributes must be written in lowercase letters. Although this can be considered rigid, it is itself an advantage of XHTML: norms and principles.
6. Avoid using frames
The framework seems appealing when designing but the complex problems that arise when using them become more and more obvious. Websites cannot be bookmarked without losing some frames. Search engines often place pages with low priority frames in the results page. The advice we give is very simple: don't use them. Of course, in some cases, the use of frames may be necessary, but we really do not appreciate this .
7. Don't embed audio files
You can use bgsound tags to embed a sound clip into an HTML (X) file. Once both the website and the audio file have been downloaded, the audio file will run as per your request in the loop (loop) attribute. However, limit using this command tag for the following reasons:
- First, most people use MIDI small bandwidth files to embed and the sound is terrible;
- Secondly, there will be no way for the user to turn off that evil sound (unless they mute the speaker system);
- Third, there are many other ways you can use to attach audio files, such as QuickTime and Flash.
8. Tips on logical markup
HTML is a markup language, not a presentation language. Therefore, always use command tags carefully to make the page structure logical, even if the content of the page is not worth mentioning.

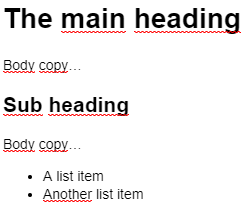
In the above example, the main header of the page is shown in the h1 tag and the first entry is placed in the h2 tag. Clips are placed in paragraph tags and list items are placed in the corresponding tags. Although this may seem obvious, many people use formatted sections instead of headers and tags instead of lists because they want the content page to look "better". Such display elements should be defined in CSS rather than HTML.
9. Stay away from the middle command card
Yes, that's true: one of the most common paragraph formatting tags of HTML language is the command tag that you really shouldn't use. Instead, use cascading style sheets (Cascading Style Sheets) to place the content you want into the center of your web page - and even use table cells.