Dynamic website design with Drupal source code 7 - Part 7
Making the components of the search engine friendly website is always targeted at professional webmasters and it is also one of the effective methods of SEO.
>>>Design website with Adobe Dreamweaver CS5 software
The term SEO (short for Search Engine Optimization ) is used to refer to a set of methods to improve website rankings in search engine results pages. Drupal 7 itself is very friendly with search engines (according to members' reviews in some forums, it supports SEO about 90%). Therefore, you only need to optimize some components to have a very good SEO support website.

In this section, the author will introduce how to install and set up modules to help create friendly links, avoid content duplication, create meta tags ( Keyword , Description ) and other methods.
16. Install and set up useful modules for SEO
- Module Meta tags quick
With this module, website administrators easily create meta keywords (keywords) and Description (description). Search bugs of Google, Yahoo, etc. are very interested in these tags, especially Google will give priority to the website using meta description. This module helps create two input frames in the content editor window.
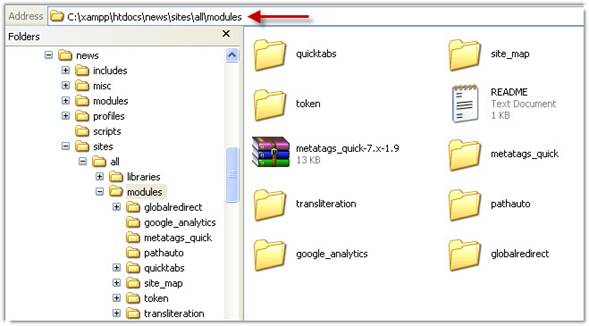
To use, go to http://drupal.org/project/metatags_quick click on the zip link in version 7.x-1.9 to download, then unzip to the modules folder ( news / sites / all / modules ).

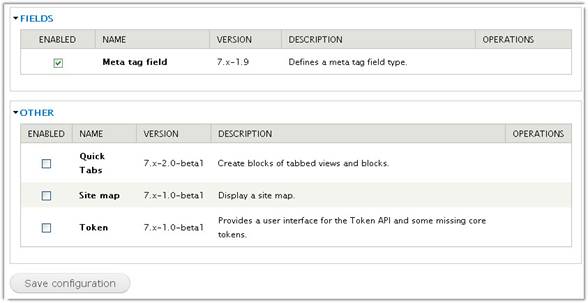
Then, log into the administrator account, click the Modules menu and drag the slider to the bottom of the page, check the box in front of the Meta tag field , click Save Configuration .

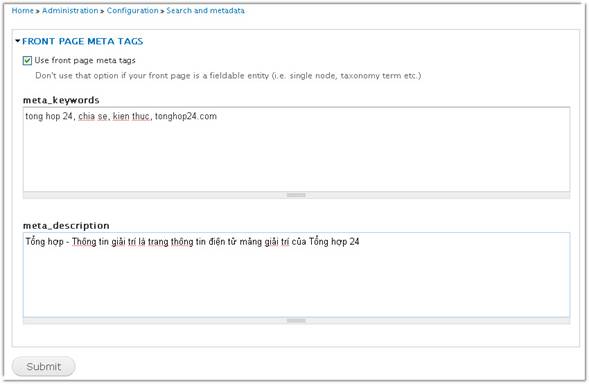
When the module is activated, you need to go to the Configuration menu to set up the feature for the module. In the Search and Metadata box , click the Meta tags (quick) settings link , then check the box Use front page meta tags , enter the keyword into the meta_keyword box, describe the website into the meta_desccription frame, click Submit .

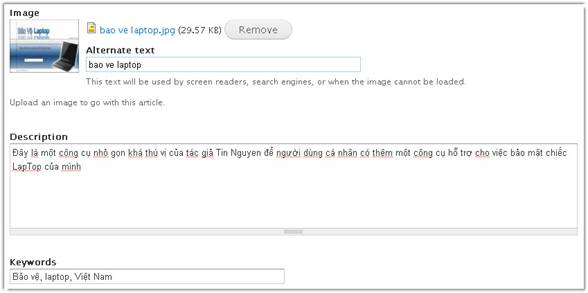
Now, enter a new content will see two Description , Keyword frames below the Image section. If you want to change the position of these two frames, in the Structure menu, click Content types , click manage fields in the type of content to change, re-enter the index in the Weight column.

Note, for Keyword- keywords, you can enter 2 to 4 words, separating the keywords with commas (,). As for Description , you need to enter a brief, accurate and a complete sentence, should only write about 160 characters (including spaces).
- Pathauto, Token, Transliteration and Global Redirect modules
These are modules that help create search engine friendly paths (the title of the article is displayed right on the path, making it easy for the spider to index and know the content). At the same time, with the Global Redirect module helping to avoid duplicate content, Google doesn't like websites with multiple links with the same content and will severely penalize these websites, ie directing the links same content about the same path.
First, download the following modules to your device: Pathauto, Token, Transliteration and Global Redirect, and then extract it to the modules folder ( news / sites / all / modules ).

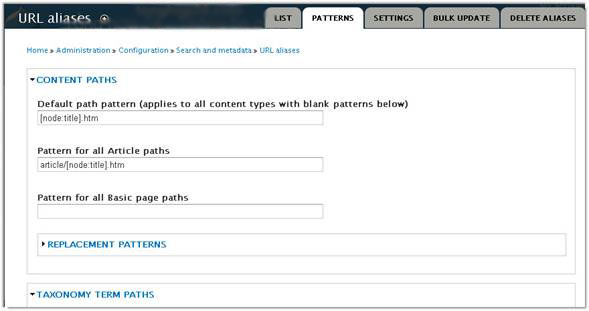
Next, go to the Modules menu to activate the above modules. In the Search and Metadata box in the Configuration menu, click the URL aliases link. In the page that appears, click the Patterns tab to change the path types: Content Paths framework, Taxomony Term Paths (set the URL of the category group, the category). ), User Paths (set the URL of the user account). In addition to the default variable values provided, you can find other variables in each section in the Replacement Patterns framework. For example, in the Default path pattern box of the Content Paths frame, change the default URL syntax ( content / [node: type] ) to a new syntax like [node: type] .html . When done, click Save Configuration .

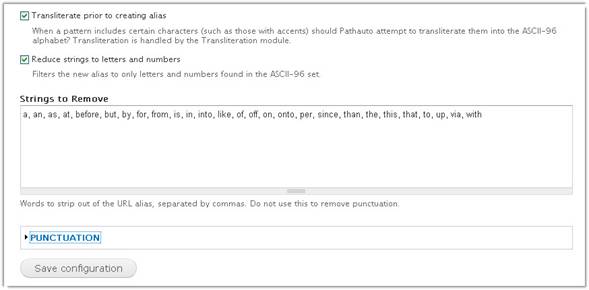
The Settings tab helps set up how to display the URL. You can keep the Separator settings by default (characters that replace spaces, punctuation, commas, or special characters), Change to lower case (variable uppercase characters to lower print), Maximum alias length (maximum number of characters for the new address). An important setting that cannot be ignored is Transliterate prior to creating alias , it eliminates the Vietnamese accent in the URL. Because URLs of the form ' accented-Vietnamese-vietnamese.html ' will not be as friendly as the URL ' dau-tieng-viet.html ', some browsers may not display the bookmarked URL. In addition, you can check the box Reduce strings to letters and numbers (this is the filter to help reduce the characters and numbers in the String to remove frame). The Punctuation framework helps regulate how to handle special characters, parentheses, colons, plus signs, equals, etc. Click Save configuration .

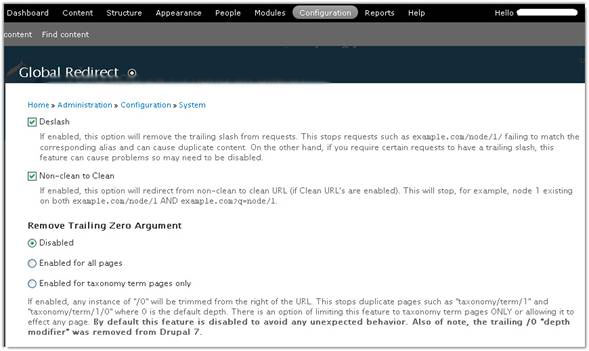
The next problem is that there will be a parallel existence between two types of URLs, for example: https://quantrimang.com/node/1 and https://quantrimang.com/content/tieu-de.html Contains the same content. The Global Redirect module will then work to redirect unfriendly URLs to an optimized address. After activating the Global Redirect module, click on the Global Redirect link in the System ( Configuration menu) frame. Leave the default settings on the page displayed and check the box Enable for all pages ( Remore Trailing Zero Argument ) to navigate the taxonomy / term / 1/0 format to the taxonomy / term / 1 form. , click Save Configuration .

In addition, if you do not want to install additional modules into the system, you can use the robots.txt file to block search bugs from scanning the node directory or compose the .htaccess file and upload the root directory of the website. .
- Google Analytics module
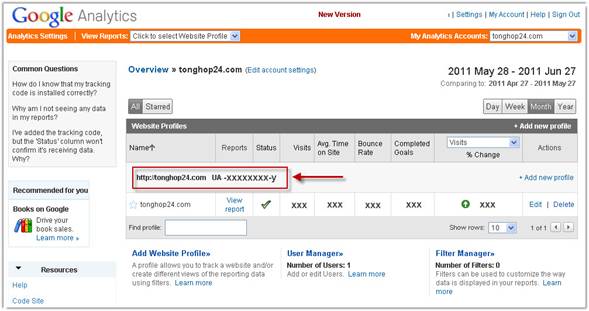
This module helps webmasters analyze their website through the Google Analytics system, thereby seeing the trend of keywords and the situation of website traffic. Once activated, go to the Module menu, click on the Google Analytics link in the System frame. To get the information to fill in the Web Property ID frame, you need to access your Google Analytics account and get the parameters of the form UA-xxxxxxxx-y . If you do not have this account, please set up the module after purchasing domain names, hosting and putting the website up on the Internet.

In addition to the useful modules for SEO Drupal 7 website mentioned above, when the website is in operation, it is necessary to implement other methods to quickly increase search rankings.
 Business is wasted with its website
Business is wasted with its website