Instructions for creating a Tic-Tac-Toe game using React-Native
React Native allows applications to run a single code base on multiple platforms such as Android, iOS. Learning how to develop TicTacToe games allows you to learn basic styling, user interaction and much more. All will help you improve the basic foundation in React-Native.

Necessary conditions to program Tic-Tac-Toe game using React Native
- React Native
- React Native Components
- React Event Handling
- Expo CLI
Instructions for creating a Tic-Tac-Toe game using React Native
A react component named TicTacToe was created to implement game logic, tables, styles, and event handling. Game logic includes handling user interactions such as clicking on squares on the board and restarting game buttons. Game logic also includes logic for checking the winner at each move & restarting the game. By clicking on the restart button, the game will be reset. When both players have no more moves left, the game ends.
Rules for playing Tic-Tac-Toe game
- This is a game played on a 3x3 grid.
- One player will choose the X symbol, the other player will choose O.
- Players can mark these symbols on the grid.
- The first player to hit 3 consecutive horizontal, vertical or diagonal marks will be considered the winner.
- If both players run out of moves, the game ends in a draw.
Steps to create a project
Step 1: Create a React-Native application with the following command:
npx create-expo-app tictactoeStep 2: Open the React Native project folder with cd command:
cd tictactoeStep 3: Install package ' npm install react-native-paper ' with the following npm install command:
npm install react-native-paperProject structure:

For example: Write the code below in the App.js file:
import React, { Component } from 'react';import { View, Text, TouchableOpacity, Button, StyleSheet} from 'react-native';import { Provider as PaperProvider, Appbar} from 'react-native-paper';class TicTacToe extends Component { constructor(props) { super(props); this.state = { squares: Array(9).fill(null), xIsNext: true, }; } // Function to handle clicks on the squares handleClick(i) { const squares = this.state.squares.slice(); if (calculateWinner(squares) || squares[i]) { return; } squares[i] = this.state.xIsNext ? 'X' : 'O'; this.setState({ squares: squares, xIsNext: !this.state.xIsNext, }); } // Function to restart the game restartGame() { this.setState({ // Set default values to reset the game squares: Array(9).fill(null), xIsNext: true, }); } // Function to render the squares while playing renderSquare(i) { return ( // render individual squares this.handleClick(i)} > {this.state.squares[i]} ); } // Function to render everything inside the component render() { const winner = calculateWinner(this.state.squares); let status; // if someone won the game, change the status to winner // if all the squares are filled and no is won, Display as draw! if (winner) { status = `Winner: ${winner}`; } else if (this.state.squares.every((square) => square !== null)) { status = 'Draw!'; } else { status = `Next player: ${this.state.xIsNext ? 'X' : 'O'}`; } // return entire game screen return ( Tic Tac Toe {this.renderSquare(0)} {this.renderSquare(1)} {this.renderSquare(2)} {this.renderSquare(3)} {this.renderSquare(4)} {this.renderSquare(5)} {this.renderSquare(6)} {this.renderSquare(7)} {this.renderSquare(8)} {status} ); }}// Stylingsconst styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#FFFFE0', }, title: { fontSize: 24, marginBottom: 20, }, square: { width: 100, height: 100, borderWidth: 1, borderColor: 'black', justifyContent: 'center', alignItems: 'center', }, squareText: { fontSize: 40, }, status: { marginVertical: 20, fontSize: 20, }, restartButton: { marginTop: 10, },});// Function to determine the winner function calculateWinner(squares) { const lines = [ [0, 1, 2], [3, 4, 5], [6, 7, 8], [0, 3, 6], [1, 4, 7], [2, 5, 8], [0, 4, 8], [2, 4, 6], ]; for (let i = 0; i < lines.length; i++) { const [a, b, c] = lines[i]; if (squares[a] && squares[a] === squares[b] && squares[a] === squares) { return squares[a]; } } return null;}// Return the entire componenentexport default function App() { return ( );} Steps to run the Tic-Tac-Toe game
Step 1: Navigate to command prompt/terminal and run the following command to start the Tic Tac Toe application.
npx expo startStep 2: Based on the operating system type, enter the following command:
To run the app on an Android device:
npx react-native run-androidTo run the app on iOS:
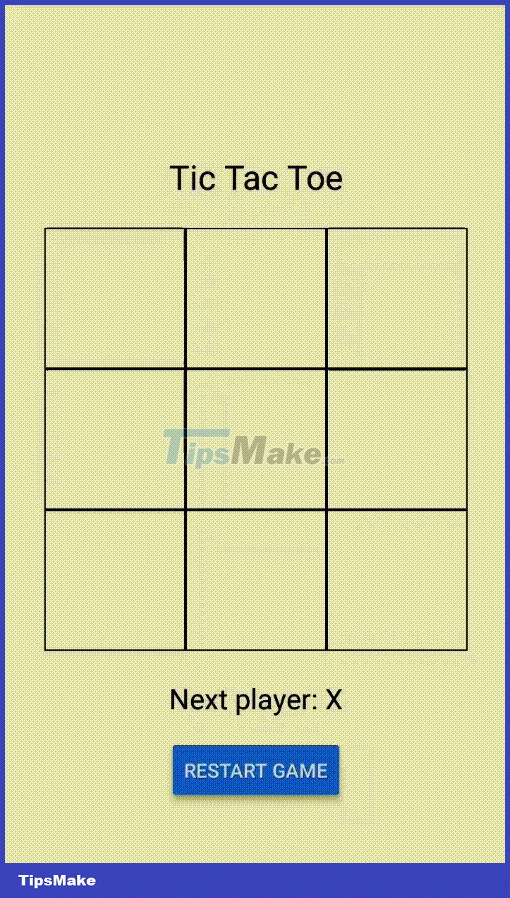
npx react-native run-iosResult:

It's done! Good luck!
You should read it
- How to use Sass in React
- 6 best free tutorials to learn about React and create web applications
- How to create a Hacker News clone using React
- How to detect clicks outside a React component using a custom hook
- How to build a CRUD to-do list app and manage its state in React
- How to create a swipeable interface in a React app using Swiper
 Review of the most played Subway Surfers game today
Review of the most played Subway Surfers game today Latest Cosmic Chaos Code
Latest Cosmic Chaos Code Latest Peroxide Code and how to enter the code
Latest Peroxide Code and how to enter the code How to hide the game you're playing on Discord
How to hide the game you're playing on Discord Latest MHA Rise of Heroes Code
Latest MHA Rise of Heroes Code Top DTCL 9.5 lineup, strong DTCL lineup season 13.20B
Top DTCL 9.5 lineup, strong DTCL lineup season 13.20B