How to use Provide/Inject to avoid Prop Drilling in Vue
Reduce boilerplate code and make your Vue app more maintainable by using this convenient workaround.

Vue provides several ways to manage data flow and communication between components. A common challenge for Vue developers is prop drilling, where you pass data through many different component layers, resulting in a complex code base that is more difficult to maintain.
Vue provides a provide/inject mechanism, a neat solution for prop drilling. Provide/inject helps manage data communication between deeply nested parent and child components.
What is prop drilling?
Before diving into the provide/inject solution, it is important to understand the problem. Prop drilling occurs when you need to pass data from a top-level parent component down to a deeply nested child component.
Intermediate components in this hierarchy need to receive and transmit data, even if they do not use that data themselves. To pass data from a parent component to a child component, you will need to pass this data as props to the Vue components.
An example of a component hierarchy is as follows:
- App
- ParentComponent
- ChildComponent
- GrandChildComponent
- ChildComponent
- ParentComponent
Let's say the data from the App component needs to go to GrandChildComponent . In that case, you need to pass it through two intermediate components using props, even if those components don't need that data to function properly. That makes the code more cumbersome and harder to debug.
What is Provide/Inject?
Vue handles this error with the provide/inject feature , which allows a parent component to provide data or functions to its child components without regard to the level of nesting. This solution simplifies data sharing and improves code organization.
Provider component
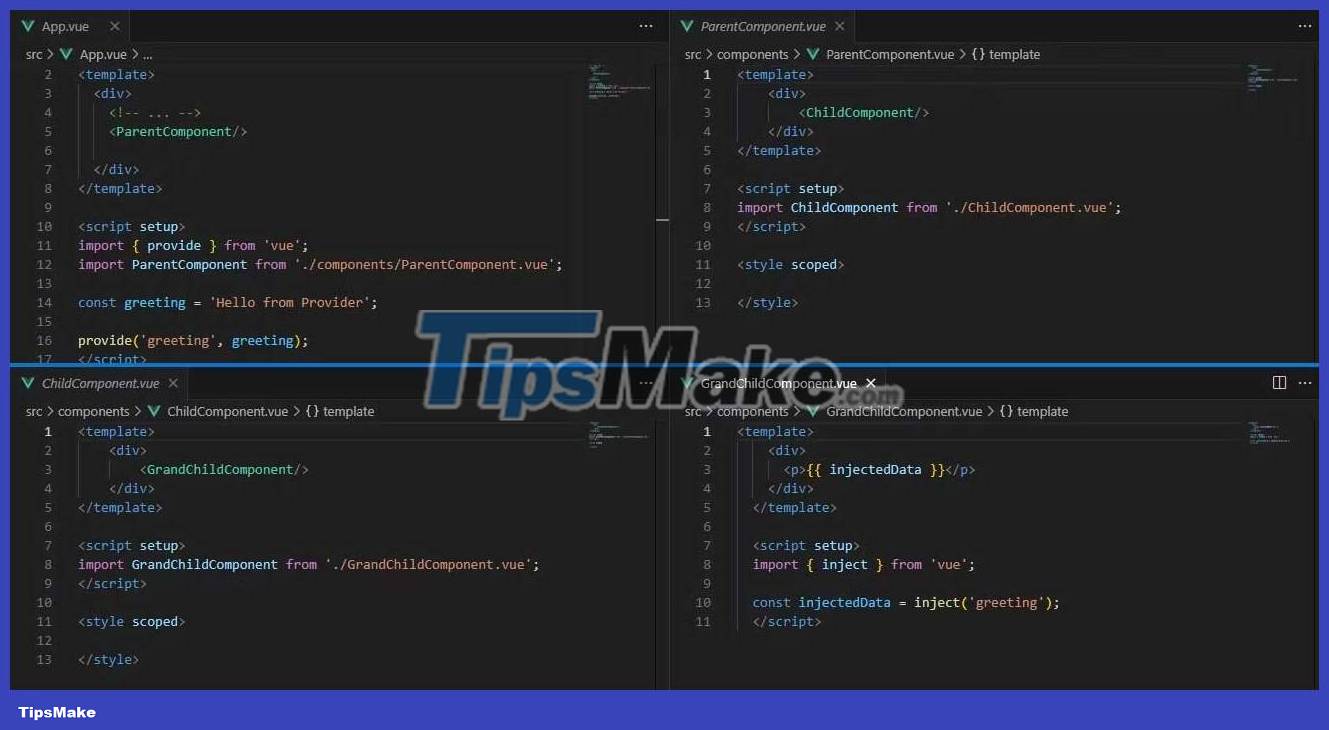
A provider component aims to share data or processing methods with its child components. It uses the provide option to make this data available to the child component. Here is an example of a provider component:
This block of code shows a provider component, App , that provides a greeting variable to all of its children. To provide a variable, you need to set a key. Giving keys the same name as variables helps you maintain code.
Child components
Child components are elements within a nested structure. They can insert and use data provided in their component instances. Here's how it's done:
The child component inserts the provided data and can access it in the template as a locally defined variable:
Now observe the image below:

In this image, you can see a hierarchy consisting of four components, starting with the root component as the starting point. The other components nest within the hierarchy, ending with the GrandChild component .
The GrandChild component receives the data provided by the App. With this mechanism, you can avoid passing data through Parent and Child components , because those components do not need data to function properly.
Providing data at the App level (Global)
You can provide app-level data with Vue's provide/inject. This is a common use case for sharing data and configuration across different components in a Vue app.
Examples of how you can provide application-level data:
// main.js import { createApp } from 'vue' import App from './App.vue' const globalConfig = { apiUrl: 'https://example.com/api', authKey: 'my-secret-key', // Other configuration settings. }; app.provide('globalConfig', globalConfig); createApp(App).mount('#app')Suppose you have an application that needs a global configuration object containing API endpoints, user authentication information, and other settings.
You can achieve this by providing configuration data in the top-level component, typically in the main.js file, allowing other components to insert and use it:
API Settings
API URL: {{ globalConfig.apiUrl }}
Authentication Key: {{ globalConfig.authKey }}
The above component uses the inject function to access the globalConfig object , which the app provides at the global level. You can access any properties or settings from globalConfig by interpolating or binding these properties with other project binding techniques in Vue.
Benefits of using Provide and Inject
- The code is neat and optimized for better performance.
- Improved component packaging.
- Insert dependencies.
Things to consider when inserting Provide and Inject
Although they bring many benefits, you should use the above two ingredients carefully to avoid unwanted side effects.
- Use provide/inject to share important data or necessary functions across the hierarchy such as configuration or API keys. Using it too much can make component relationships complicated.
- Document what the provider component provides and what the child component inserts. This action assists you in understanding and maintaining components, especially when working in groups.
- Be careful when creating dependent loops where a child component provides data that a parent component inserts. This leads to errors and suspicious behavior.
You should read it
- Hidden patterns of malware
- Top 10 sites that provide free high-quality photos
- Download Avatarify 0.2.0: AI-based face effects tool
- UXSS bug on Microsoft Edge allows hackers to steal user information
- Detecting a new Linux vulnerability allows hackers to gain control of the VPN connection
- How to Prepare to Fly an Airplane in an Emergency
 What does the Windows Security button do? how does it use?
What does the Windows Security button do? how does it use? Xiaomi 14 appears on Geekbench: The answer to the power of Snapdragon 8 Gen 3
Xiaomi 14 appears on Geekbench: The answer to the power of Snapdragon 8 Gen 3 How to build a Camera app with Python
How to build a Camera app with Python Electric vehicles only have 2 wheels but can carry 5 people
Electric vehicles only have 2 wheels but can carry 5 people What is the unauthorized GraphQL query error that causes Facebook Messenger to not work?
What is the unauthorized GraphQL query error that causes Facebook Messenger to not work? AMD Ryzen Threadripper PRO 7995WX 96-core CPU achieves record high Cinebench benchmark score
AMD Ryzen Threadripper PRO 7995WX 96-core CPU achieves record high Cinebench benchmark score