The difference between the == and === operators in JavaScript
In JavaScript, the == and === operators are used to compare between two operands.
The == operator abstracts, that is, it makes the necessary type conversions before comparing the equality. Syntax of comparison: a == b .
The === operator compares strict equality, meaning that it will not perform type conversions. So if two values are not of the same type, then when compared, the result will return false. Syntax of comparison: a === b .

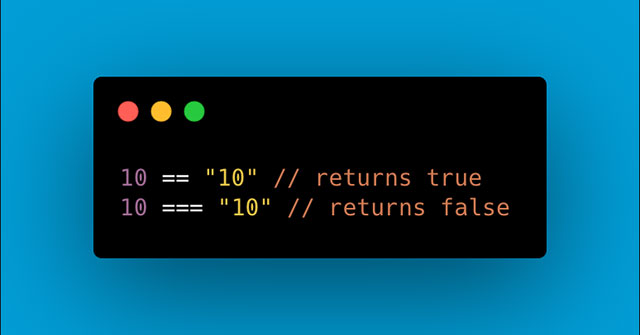
Example 1:
Output:
true false Example 2:
Output:
true false Example 3:
Output:
true false In general, the === operator is recommended because it never performs type conversions when making comparisons, so it always produces accurate results.
Readers can learn more about other operators in the article: Operators in JavaScript.
5 ★ | 1 Vote
 What is TypeScript? How to install TypeScript?
What is TypeScript? How to install TypeScript? Object Number in JavaScript
Object Number in JavaScript Boolean objects in JavaScript
Boolean objects in JavaScript String object in JavaScript
String object in JavaScript Array (Array) in JavaScript
Array (Array) in JavaScript Date object in JavaScript
Date object in JavaScript